De justify-content eigenschap
justify-content eigenschap lijnt flex items uit langs de hoofdas van de huidige lijn van de flex container, dus in dezelfde richting als flex-direction.Syntaxis
justify-content: flex-start | flex-end | center | space-between | space-around
Beschrijving
Dit gebeurt pas nadat alle flexibele lengtes en alle auto marges zijn ingesteld. Met deze eigenschap kan je de overgebleven vrije ruimte automatisch verdelen in het geval dat:
- alle flex items op dezelfde lijn zijn een vaste breedte hebben;
- de flex items flexibel zijn, maar hun maximale breedte bereikt hebben;
Met deze eigenschappen heb je ook enige controle over de uitlijning van items wanneer ze buiten de lijn treden.
Dit zijn mogelijke waarden voor deze eigenschap:
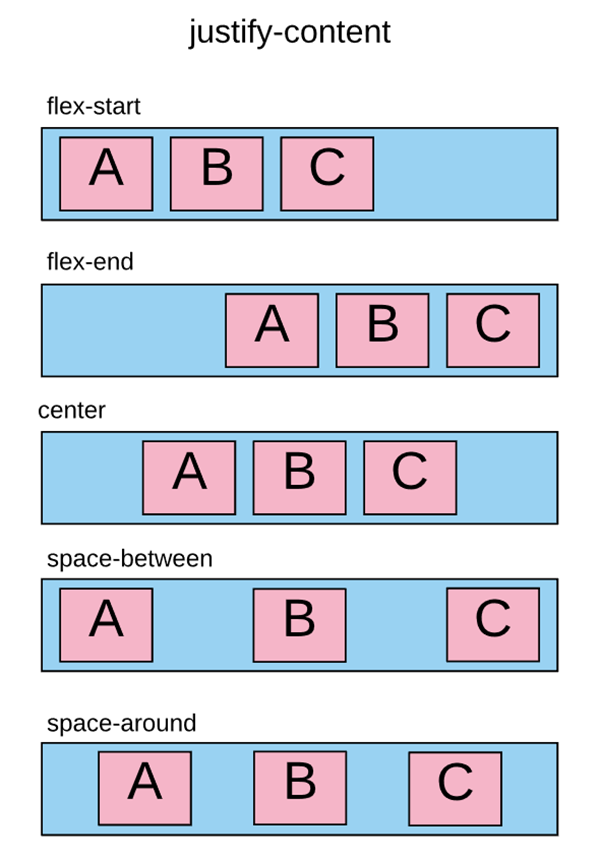
flex-start: dit is de beginwaarde; flex items staan opeengepakt aan het begin van de lijn;
flex-end: flex items zijn opeengepakt aan het einde van de lijn;
center: flex items zijn opeengepakt in het midden van de lijn, met gelijke hoeveelheden lege ruimte tussen de hoofd-start rand van de lijn en het eerste item op de lijn en tussen de main-end kant van de lijn en het laatste item op de lijn . Als de overgebleven vrije ruimte negatief is, zullen de flex items in in beide richtingen buiten de lijn treden.
space-between: flex items worden gelijkmatig verdeeld over de lijn. Indien de overgebleven vrije ruimte negatief is of er slechts één flexibel item op de lijn staat, is deze waarde gelijk aan flex-start. Anders wordt de eerste flex item op de lijn aan de main-start rand van de lijn geplaatst, de laatste flex item op de lijn aan de main-end kant van de lijn, en de resterende flex items op de lijn zijn zo verdeeld dat de witruimte tussen twee aangrenzende itemsis dezelfde is.
space-around: flex items worden gelijkmatig verdeeld over de lijn, met een half-grote witruimte aan beide zijden. Indien de overgebleven vrije ruimte negatief is of er slechts één flexibele item op de lijn staat, is deze waarde gelijk aan het midden. Anders worden de flex items op de lijn zodanig verdeeld dat de witruimte tussen twee aangrenzende flex items op de lijn gelijk is en de afstand tussen de eerste / laatste flex items en de hoeken van de container half zo groot is als de afstand tussen flex items.

Het volgende voorbeeld toont het resultaat van het instellen van de verschillende waarden voor de justify-content eigenschap van een flex container. Andere Flexbox eigenschappen zijn ingesteld op hun standaardwaarden.